20 Best VSCode Extensions To Improve Your Productivity
Extensions to your IDE are invaluable to speed up your work without reducing the quality of your output. Considering Visual Studio Code is the most popular IDE, here are 20 VSCode extensions that will make you a more productive developer. These extensions mostly apply for web developers, but there are some general-purpose extensions that will benefit everyone else too.
Here are the VSCode extensions we’ll cover:
- Settings Sync
- Live Server
- Remote – SSH
- Prettier
- Bracket Pair Colorizer
- Auto Rename Tag
- GitLens
- Git History
- CSS Peek
- JavaScript Code Snippets
- Peacock
- Colorize
- Code Spell Checker
- Debugger for Chrome
- Icon Fonts
- Turbo Console Log
- TODO Highlight
- vscode-icons
- Regex Previewer
- Bookmarks
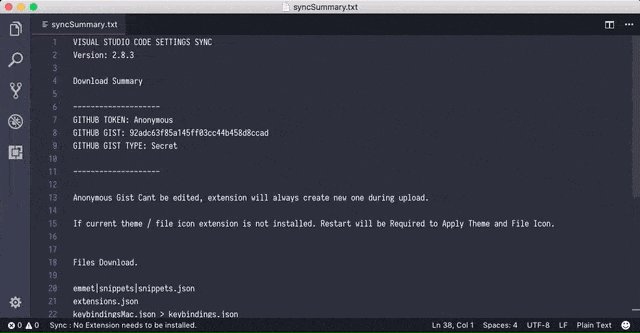
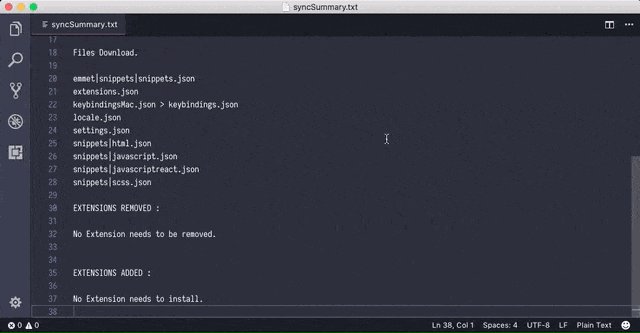
Settings Sync
 Settings Sync saves you a lot of time installing extensions across devices
Settings Sync saves you a lot of time installing extensions across devices
Before you start installing extensions left and right, it’s good to know of the existence of Settings Sync. It allows you to sync pretty much everything you customize on VSCode to Github, from settings to keyboard shortcuts to other VSCode extensions.
This way, you’ll have access to your preferred IDE from whichever device you want, instead of having to program from a vanilla VSCode environment on new devices or having to manually set up everything again.
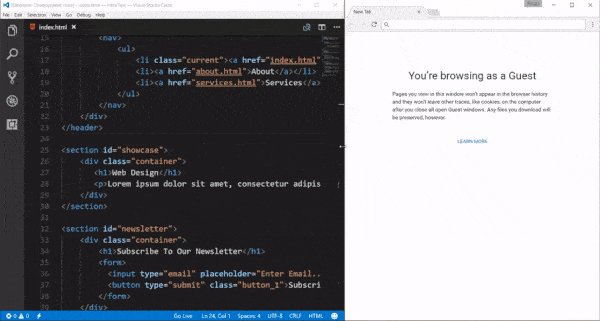
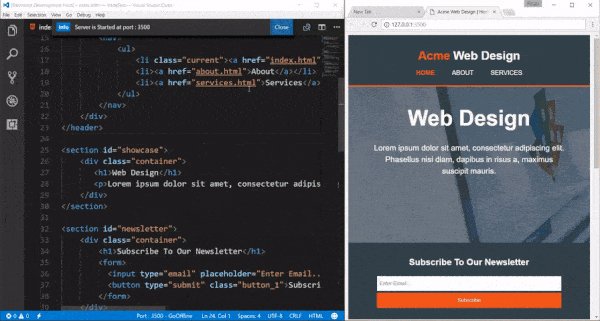
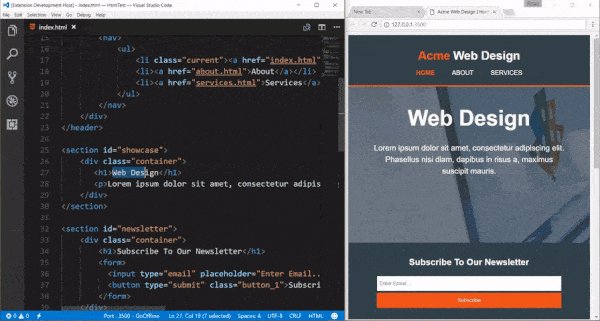
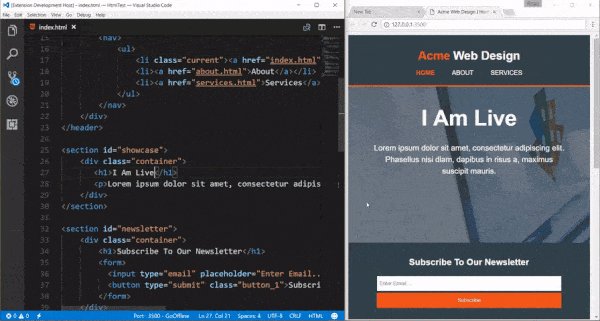
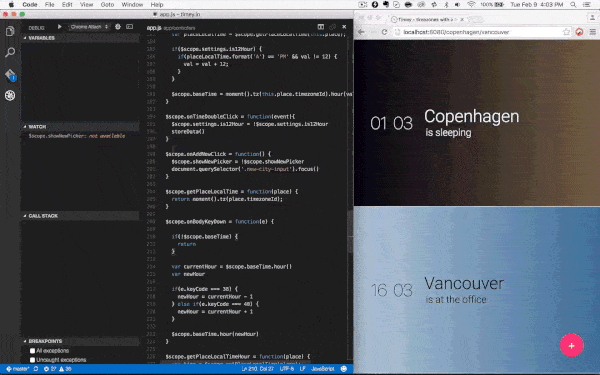
Live Server

Immediately see code changes reflected in the browser
This is one of my favorite extensions. Live Server launches a local development server with a live reload feature both for static and dynamic pages.
Every time you save your code, you’ll instantly see the changes reflected in the browser. You’ll be much faster at spotting errors and it’s much easier to do some quick experiments with your code.
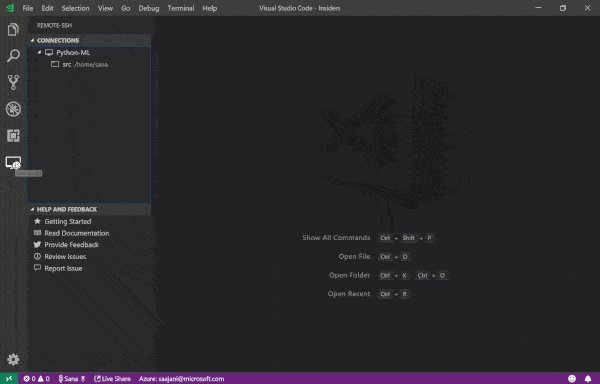
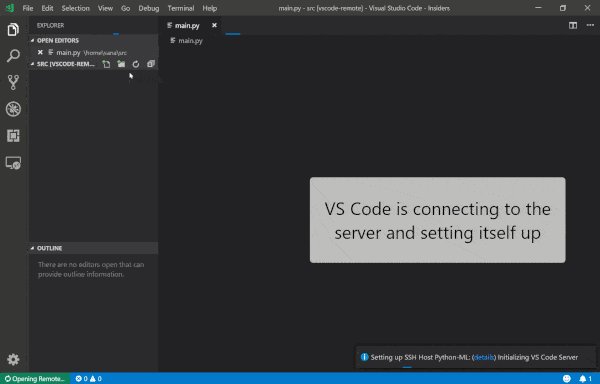
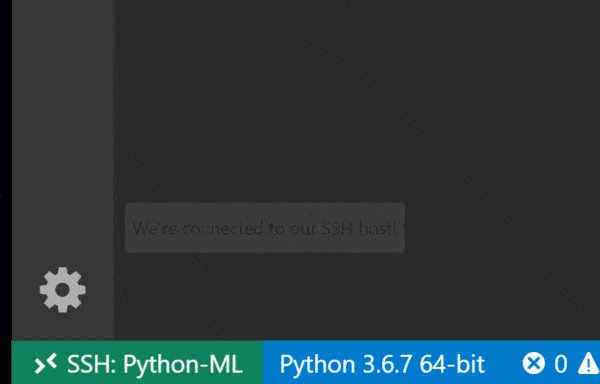
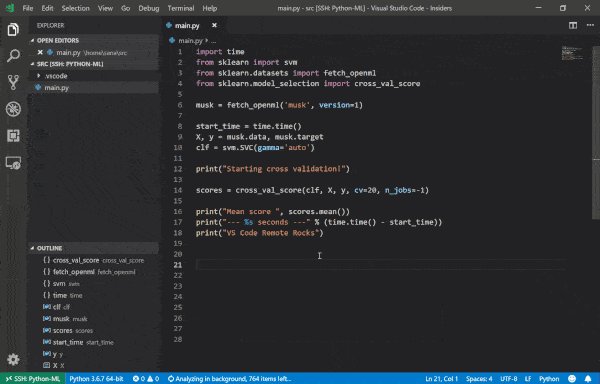
Remote – SSH

Use any remote machine with an SSH server
The Remote – SSH extension lets you use any remote machine with an SSH server as your development environment. This makes it much easier to develop and/or troubleshoot in a wide variety of scenarios.
You also don’t need any source code on your local machine, because the extension runs commands and other extensions directly on the remote machine.
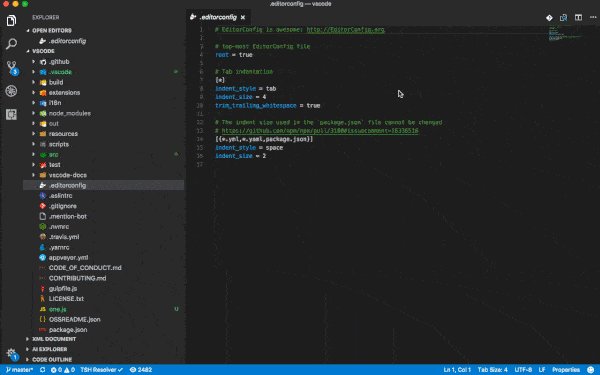
Prettier

Spend less time formatting your code
Prettier is an opinionated code formatter that works particularly well if you have multiple people working on a single project, because the extension enforces a consistent style.
You can set it up so it formats your code every time you save it, significantly reducing the amount of time you need to spend formatting your code.
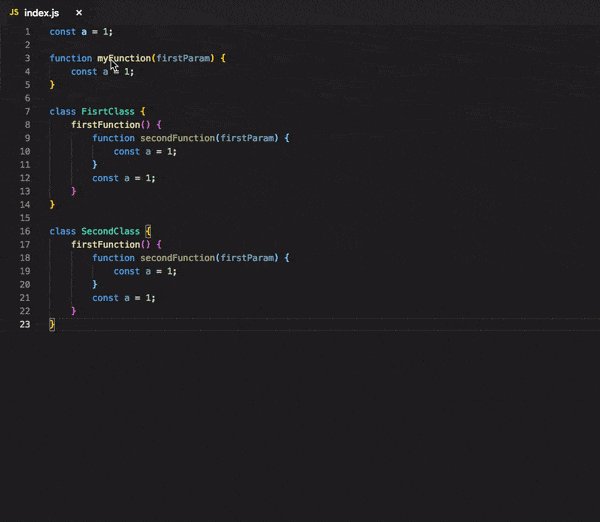
Bracket Pair Colorizer

Everyone loves matching colors
The clue’s in the title, but Bracket Pair Colorizer gives the opening and closing brackets matching colors, making it much easier to know which brackets belong together.
Custom bracket characters can also be configured, and you can add a background color to the active scope too.
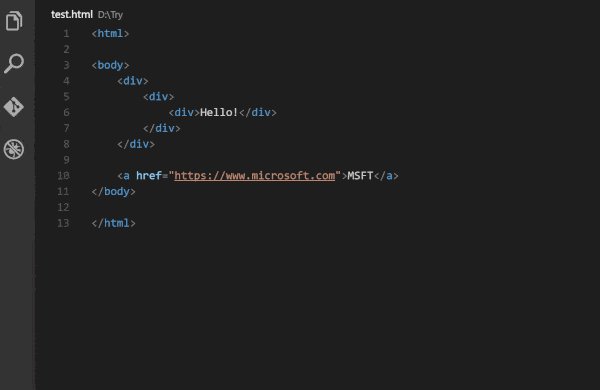
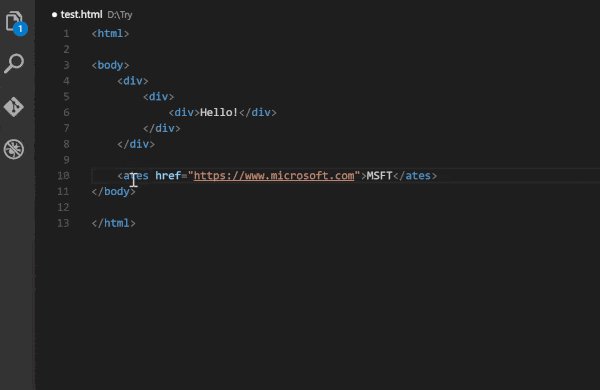
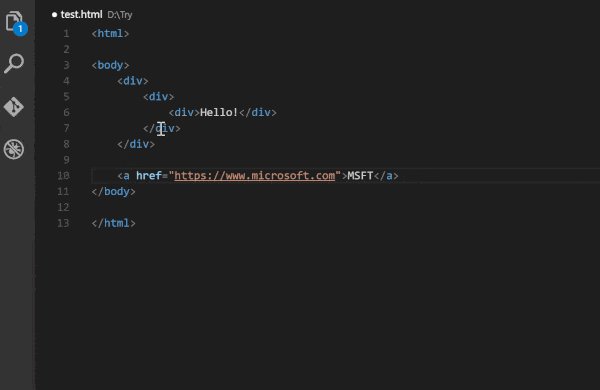
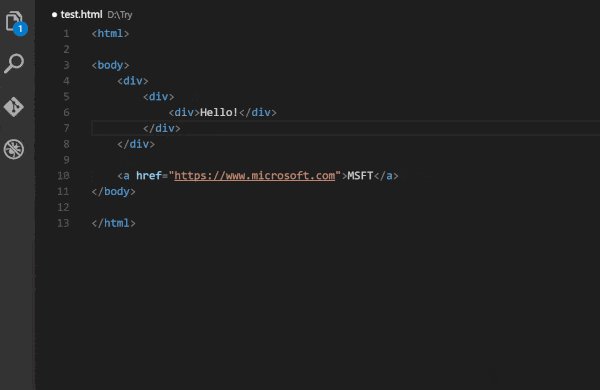
Auto Rename Tag

Rename tags automatically
While VSCode inherently highlights matching tags and immediately adds closing tags whenever you type an opening tag, Auto Rename Tag automatically renames tags that you change.
The extension works for HTML, XML, PHP, and JavaScript, and removes the need to change your tag names twice.
edit: a few people in the comments have mentioned that Auto Rename Tag is quite buggy, so proceed with care.
GitLens

Supercharge your Git capabilities
GitLens supercharges the Git capabilities of Visual Studio Code. This is a powerful extension that allows you to see who, why, and how lines of code have changed over time (among lots of other features).
GitLens is a highly customizable extension. If you don’t like a particular setting, you can easily turn it off in settings.
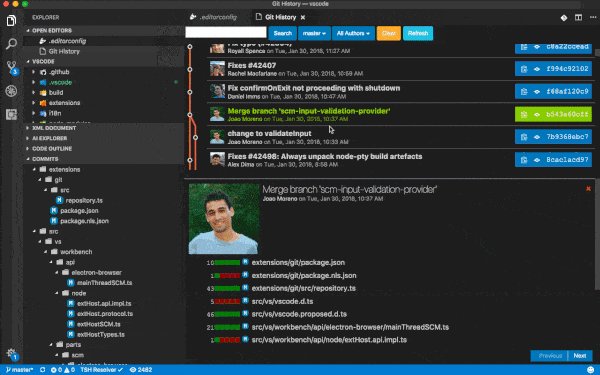
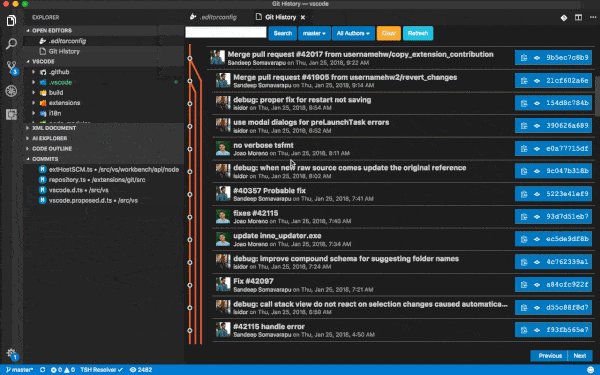
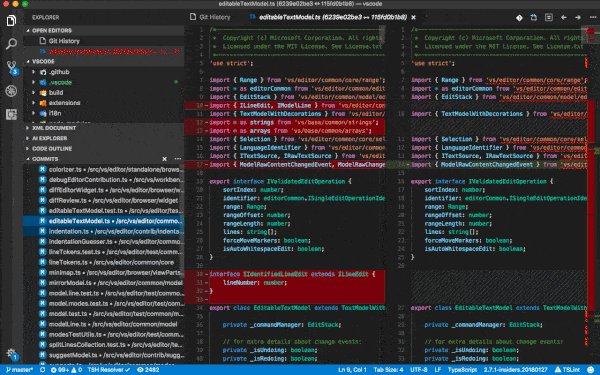
Git History

Get a nice visual of the git log
Similar to GitLens, Git History is a VSCode extension that gives a visual of the git log. No longer should you look through git log in the terminal.
The extension is quite comprehensive as well. It allows you to compare branches, commits, and files across commits. You can also look up Github avatars, which is quite neat.
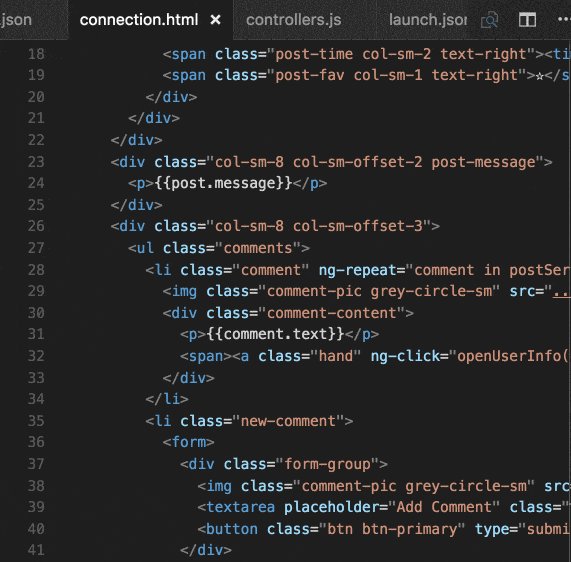
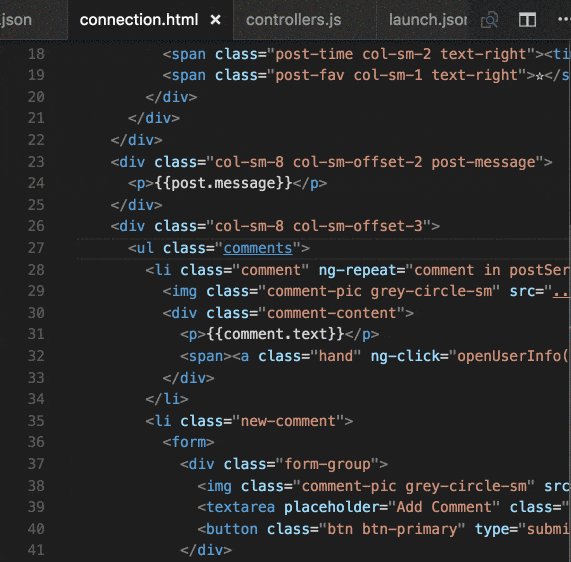
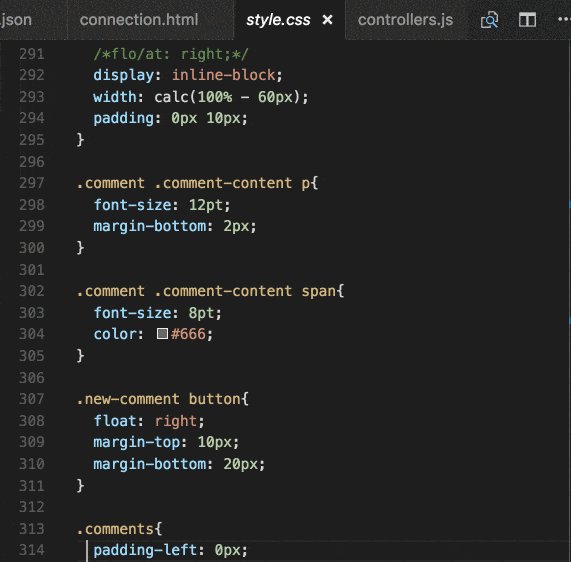
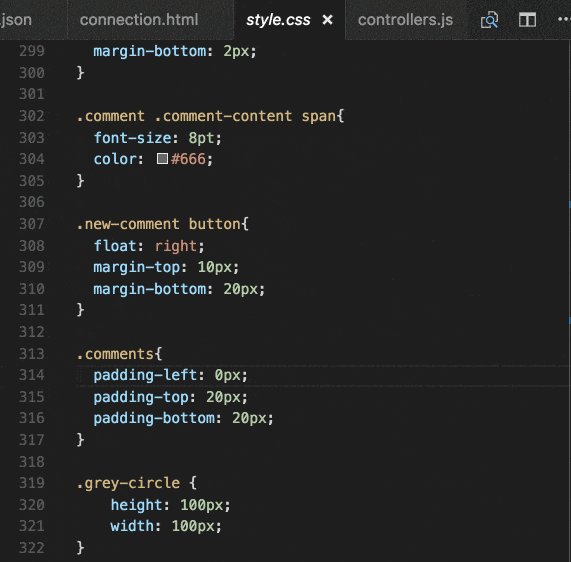
CSS Peek

Extend your HTML file to see your CSS code
This extension is invaluable for front-end developers. Inspired by a similar feature in the IDE Brackets, CSS Peek allows you to extend your HTML and ejs file to show CSS/SCSS/LESS code within the source code.
It also allows you to quickly jump to the right CSS code if you know the class or ID name.
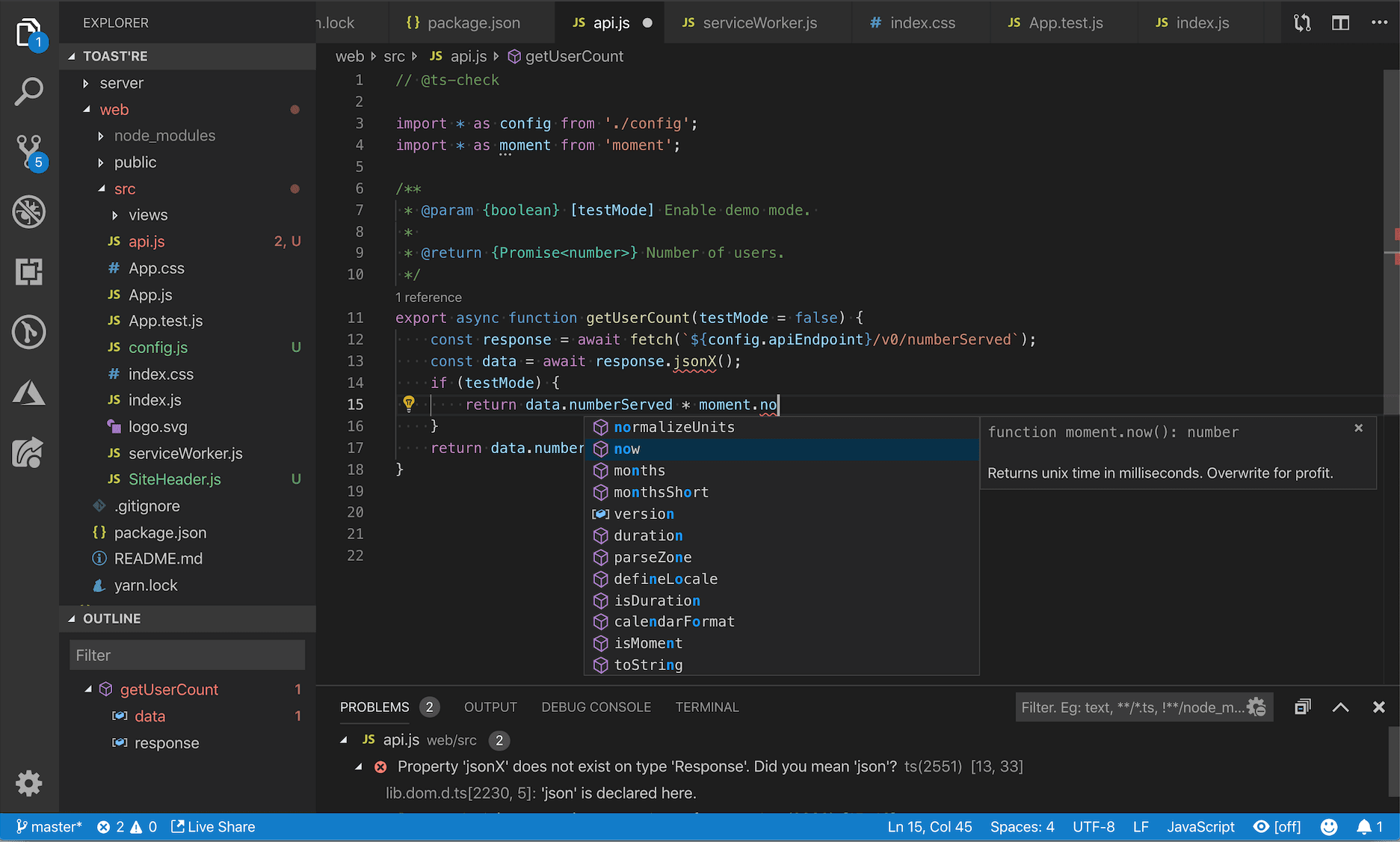
JavaScript Code Snippets

More JS functionality
While VSCode includes built-in JS IntelliSense, JS Code Snippets enhances that experience by adding a slew of import/export triggers, class helpers, and method triggers.
The extension supports JS, TypeScript, JS React, TS React, HTML, and Vue. In the VSCode Marketplace, code snippets for other flavors, such as Angular, are also readily available.
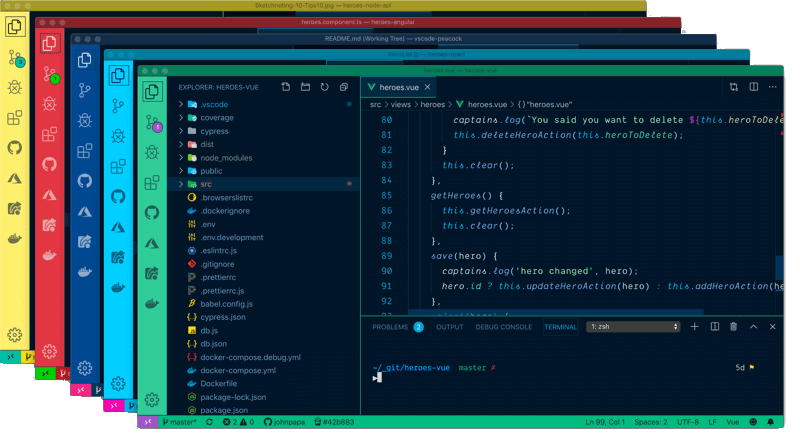
Peacock

Change the color of your VSCode instance
Here’s a cute one. Peacock allows you to change the color of your Visual Studio Code environment, so you can quickly identify which instance you’ve just switched to.
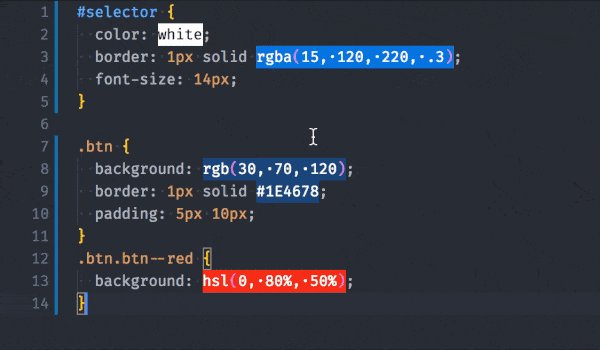
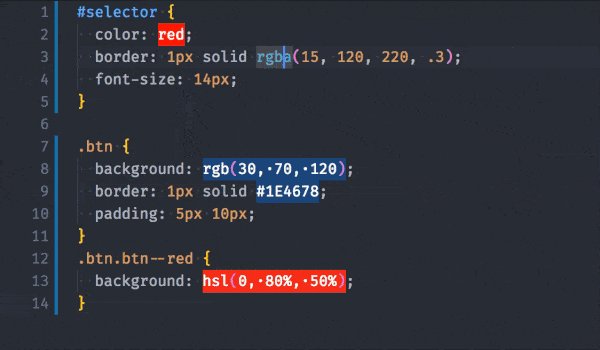
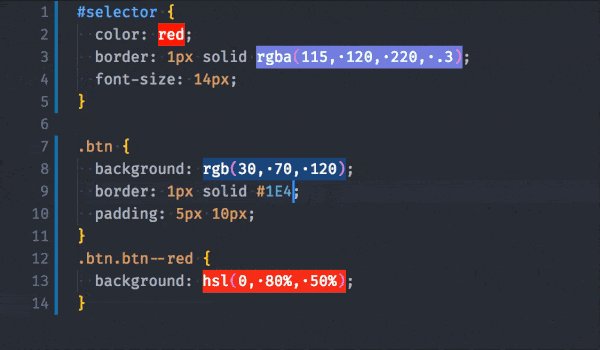
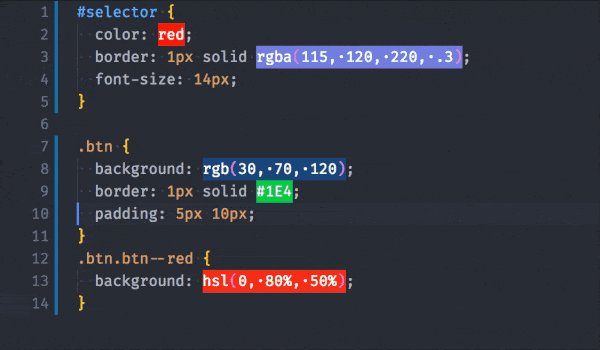
Colorize

See which colors you’re using in your style guides
Sticking with colors, Colorize instantly visualizes CSS colors in your CSS/SASS/Less/… files. This makes it very easy to see at a glance which colors you’re using where.
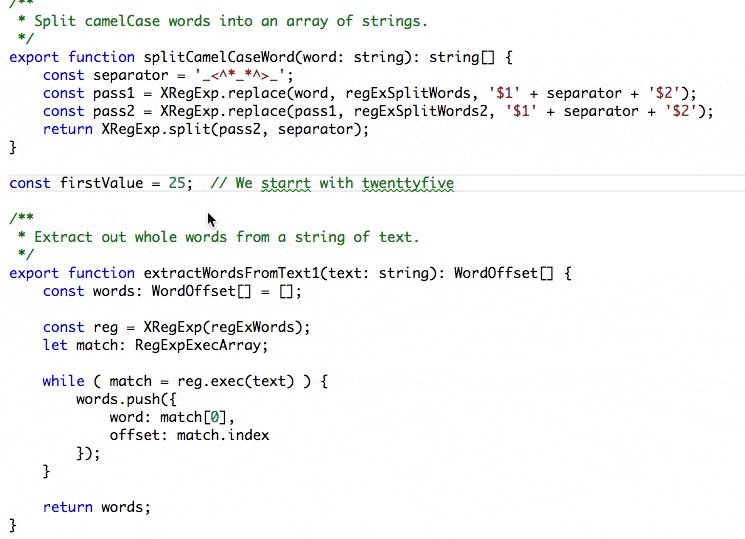
Code Spell Checker

No more spelling mistakes
Although it isn’t life-threateningly important, I prefer my code to have no spelling errors. Code Spell Checker underlines words that it doesn’t recognize in its dictionary files.
The extension is available in many different languages and supports jargon such as medical terms.
Debugger for Chrome

Debug your JS code in VScode
Developed by Microsoft, Debugger for Chrome allows you to debug your JS code in VSCode. Contrary to debuggers in other IDEs, it’s surprisingly smooth.
You can set breakpoints, step your way through the code, debug scripts added dynamically, and more.
Icon Fonts
![]()
Use icons!
Icon Fonts offers snippets for a variety of icon fonts, including the popular Font Awesome v5 icon pack.
For those of you not using VSCode, this package is also available for Atom and Sublime Text.
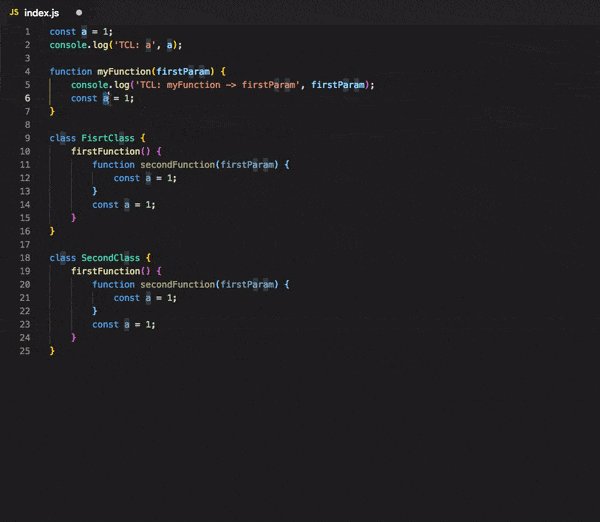
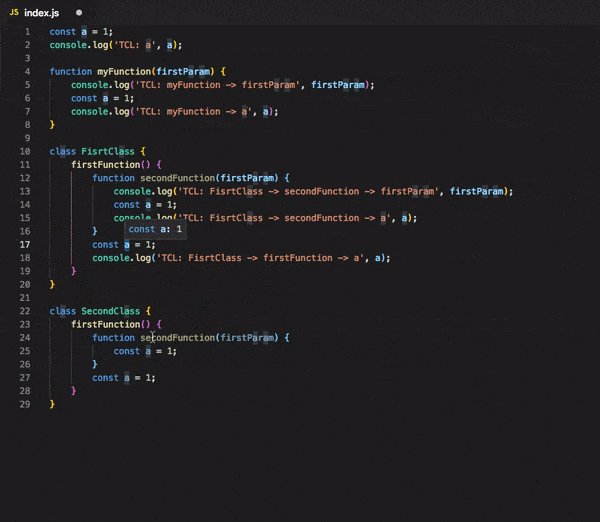
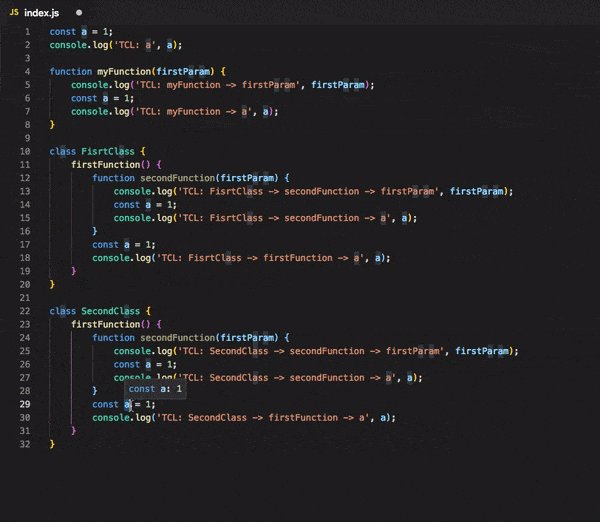
Turbo Console Log

Automatically create a meaningful log message
The Turbo Console Log extension automates the process of creating a meaningful log message. It makes debugging much easier, because you’ll have some useful console output to figure out what went wrong.
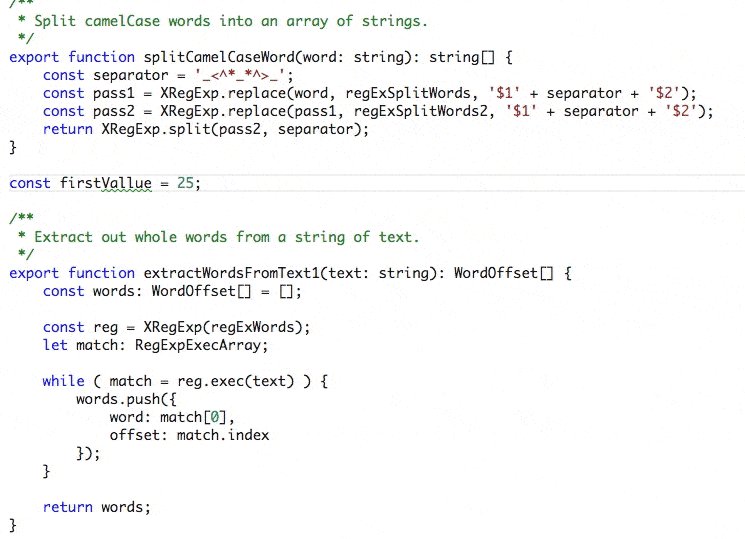
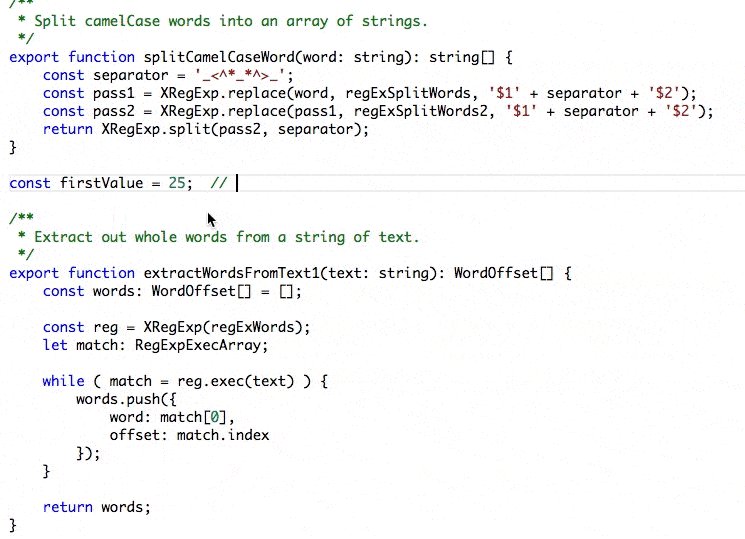
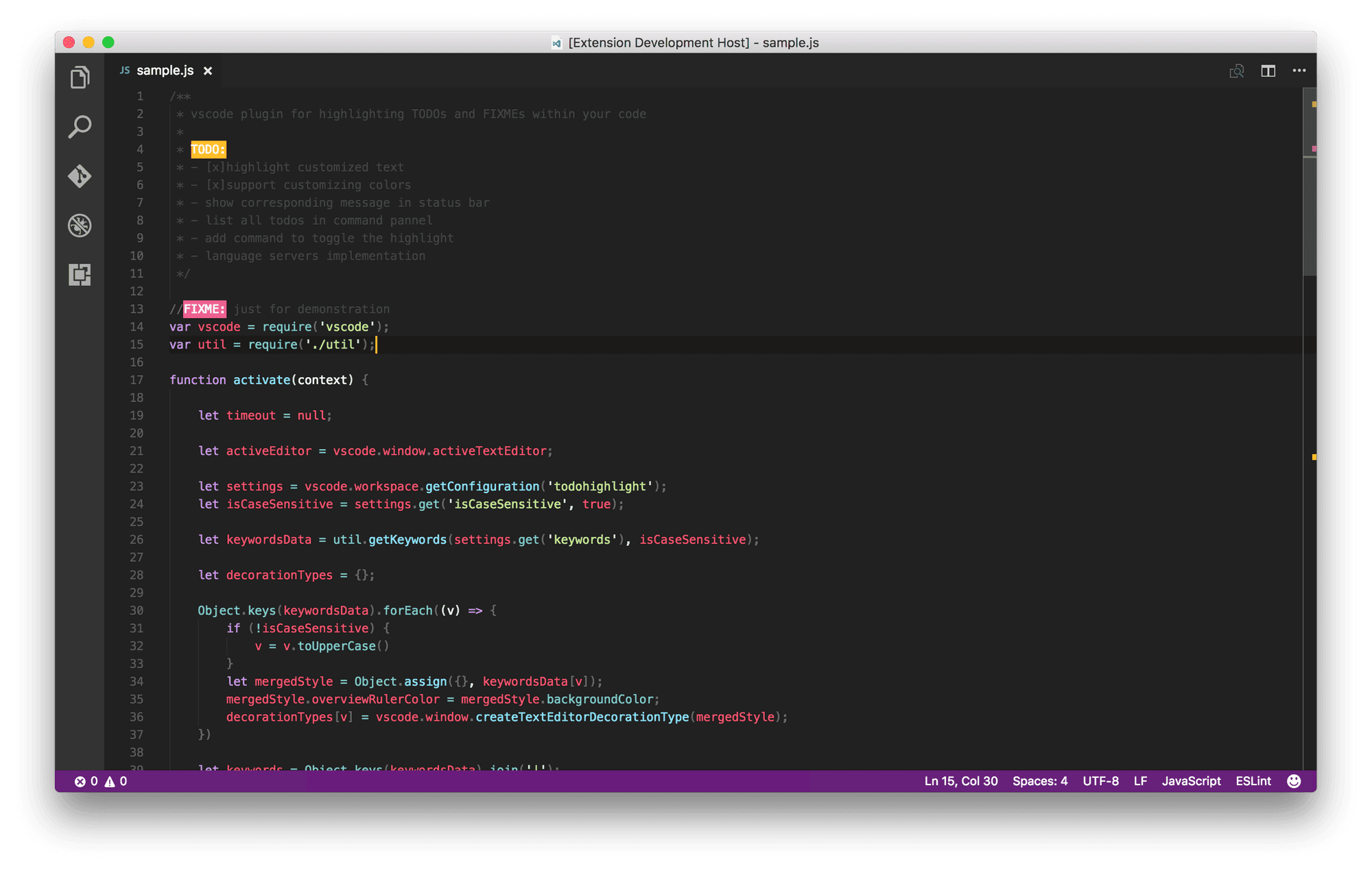
TODO Highlight

Immediately spot the TODOs in your code
I confess. I’ve been guilty of writing TODOs in my comments to then totally forget about them. TODO Highlight makes them stand out much more.
You can toggle the highlights and can also list all the highlighted annotations and reveal them from the corresponding file.
vscode-icons
![]()
Wait, doesn’t everyone love icons?
You wouldn’t think icons make a big difference, but they really do (for me, at least). VSCode-icons adds a splash of color and cute little icons to your IDE that I’ve come to love.
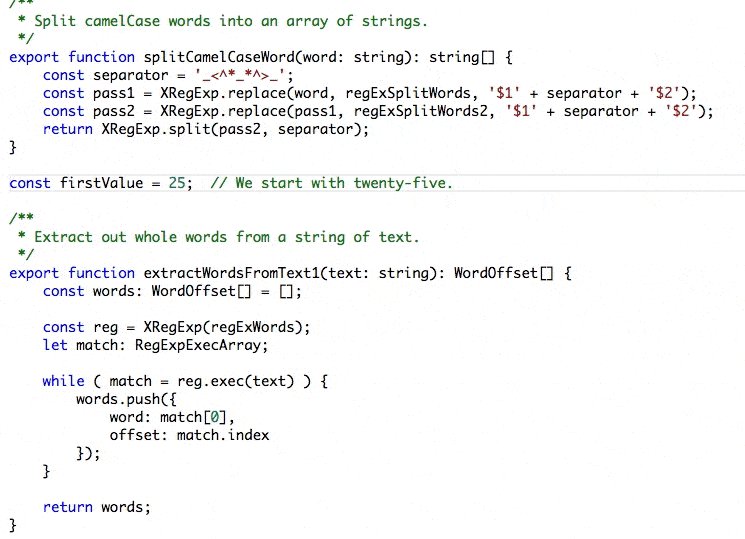
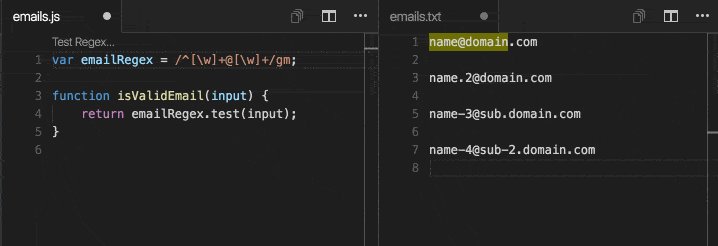
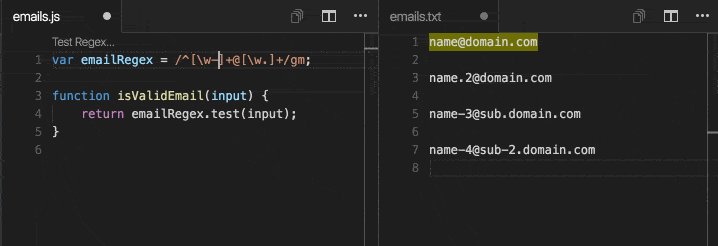
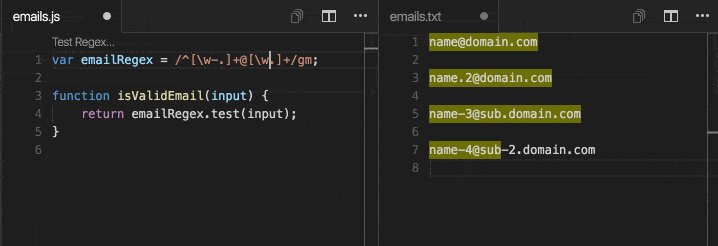
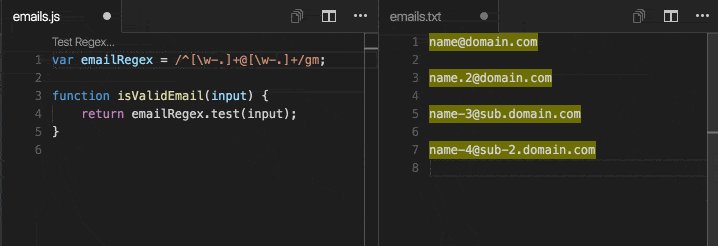
Regex Previewer

Create previews of your regular expressions
Regular expressions can be quite the puzzle to get right. Regex Previewer gives you a side document that matches your regex.
The extension gives multiple examples to match, so it becomes much easier to quickly and accurately write a regex for a variety of use cases.
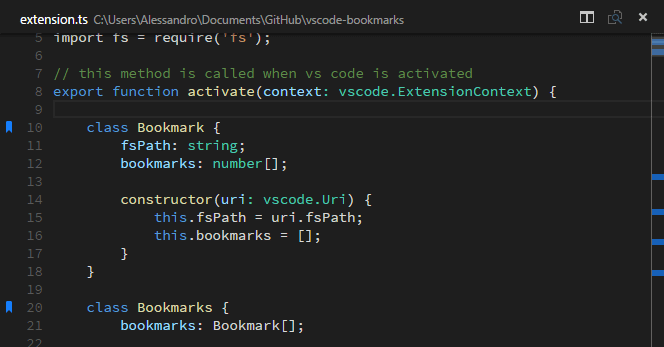
Bookmarks

Add bookmarks to your code
Although VSCode has line numbers, Bookmarks allows you to add bookmarks to your code, helping you quickly navigate and easily jump back and forth.
Additionally, it allows you to select regions of code between bookmarked code, which is quite useful for something like log file analysis.





